J'ai installé mon thème en le dérivant du thème [BOOTSTRAP5_DRUPAL]
Les fichiers de mon thème:
bootstrap5custom
| bootstrap5custom.info.yml définit les regions, les libraries
| bootstrap5custom.libraries.yml pour chaque librairie précise son contenu
| bootstrap5custom.theme
| favicon.ico
| montagne3.jpg
|
+---css
| icons.png
| joomla.css définit les styles associés
| stylemod.css
|
\---templates
+---block
| block--system-branding-block.html.twig redéfinition de l'entête
|
+---content
| off-canvas-page-wrapper.html.twig
|
+---field
| field--field-category.html.twig ajoute des boutons aux catégories
| field--field-tag.html.twig et tags
|
+---layout
| page.html.twig remise en forme de la page
|
\---navigation
menu.html.twig remise en forme du menu
toolbar.html.twig remise en forme des sous-menus
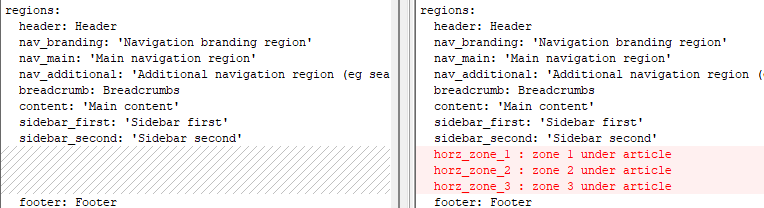
J'ai ajouté 3 régions par rapport au thème de base dans le fichier bootstrap5custom.info.yml

Dans le fichier descriptif des librairies j'ai associé à chaque nom la liste des ressources(css, js)
global-custom-styling:
css:
theme:
css/stylemod.css: {}
css/joomla.css: {}
Pour la page principale je l'ai remise en forme et ajouté les 3 régions:
page.horz_zone_1, page.horz_zone_2, page.horz_zone_3
{%
set nav_classes = 'navbar navbar-expand-lg' ~
(b5_navbar_schema != 'none' ? " navbar-#{b5_navbar_schema}" : ' ') ~
(b5_navbar_schema != 'none' ? (b5_navbar_schema == 'dark' ? ' text-light' : ' text-dark' ) : ' ') ~
(b5_navbar_bg_schema != 'none' ? " bg-#{b5_navbar_bg_schema}" : ' ') ~
%}
{%
set footer_classes = ' ' ~
(b5_footer_schema != 'none' ? " footer-#{b5_footer_schema}" : ' ') ~
(b5_footer_schema != 'none' ? (b5_footer_schema == 'dark' ? ' text-light' : ' text-dark' ) : ' ') ~
(b5_footer_bg_schema != 'none' ? " bg-#{b5_footer_bg_schema}" : ' ')
%}
<header>
{{ page.header }}
{% if page.nav_branding or page.nav_main or page.nav_additional %}
<div class="row">
<div class="col-lg-9">
{{ page.nav_branding }}
</div>
<div class="col-lg-3">
{{ page.nav_additional }}
</div>
</div>
<nav class="{{ nav_classes }}">
<div class="{{ b5_top_container }} d-flex">
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-md-end flex-wrap" id="navbarSupportedContent">
{{ page.nav_main }}
</div>
</div>
</nav>
{% endif %}
</header>
<main role="main">
<a id="main-content" tabindex="-1"></a>{# link is in html.html.twig #}
{%
set sidebar_first_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-sm-6 col-lg-3' : 'col-12 col-lg-3'
%}
{%
set sidebar_second_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-sm-6 col-lg-3' : 'col-12 col-lg-3'
%}
{%
set content_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-lg-6' : ((page.sidebar_first or page.sidebar_second) ? 'col-12 col-lg-9' : 'col-12' )
%}
<div class="{{ b5_top_container }}">
{% if page.breadcrumb %}
{{ page.breadcrumb }}
{% endif %}
<div class="row g-0">
{% if page.sidebar_first %}
<div class="order-2 order-lg-1 {{ sidebar_first_classes }}">
{{ page.sidebar_first }}
</div>
{% endif %}
<div class="order-1 order-lg-2 {{ content_classes }}">
{{ page.content }}
</div>
{% if page.sidebar_second %}
<div class="order-3 {{ sidebar_second_classes }}">
{{ page.sidebar_second }}
</div>
{% endif %}
</div>
</div>
{% if page.nav_horz_zone_1 or page.horz_zone_2 or page.horz_zone_3 %}
<div class="row">
<div class="col-lg-4">
{{ page.horz_zone_1 }}
</div>
<div class="col-lg-4">
{{ page.horz_zone_2 }}
</div>
<div class="col-lg-4">
{{ page.horz_zone_3 }}
</div>
</div>
{% endif %}
</main>
{% if page.footer %}
<footer class="mt-auto {{ footer_classes }}">
<div class="{{ b5_top_container }}">
{{ page.footer }}
</div>
</footer>
{% endif %}
set nav_classes = 'navbar navbar-expand-lg' ~
(b5_navbar_schema != 'none' ? " navbar-#{b5_navbar_schema}" : ' ') ~
(b5_navbar_schema != 'none' ? (b5_navbar_schema == 'dark' ? ' text-light' : ' text-dark' ) : ' ') ~
(b5_navbar_bg_schema != 'none' ? " bg-#{b5_navbar_bg_schema}" : ' ') ~
%}
{%
set footer_classes = ' ' ~
(b5_footer_schema != 'none' ? " footer-#{b5_footer_schema}" : ' ') ~
(b5_footer_schema != 'none' ? (b5_footer_schema == 'dark' ? ' text-light' : ' text-dark' ) : ' ') ~
(b5_footer_bg_schema != 'none' ? " bg-#{b5_footer_bg_schema}" : ' ')
%}
<header>
{{ page.header }}
{% if page.nav_branding or page.nav_main or page.nav_additional %}
<div class="row">
<div class="col-lg-9">
{{ page.nav_branding }}
</div>
<div class="col-lg-3">
{{ page.nav_additional }}
</div>
</div>
<nav class="{{ nav_classes }}">
<div class="{{ b5_top_container }} d-flex">
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-md-end flex-wrap" id="navbarSupportedContent">
{{ page.nav_main }}
</div>
</div>
</nav>
{% endif %}
</header>
<main role="main">
<a id="main-content" tabindex="-1"></a>{# link is in html.html.twig #}
{%
set sidebar_first_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-sm-6 col-lg-3' : 'col-12 col-lg-3'
%}
{%
set sidebar_second_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-sm-6 col-lg-3' : 'col-12 col-lg-3'
%}
{%
set content_classes = (page.sidebar_first and page.sidebar_second) ? 'col-12 col-lg-6' : ((page.sidebar_first or page.sidebar_second) ? 'col-12 col-lg-9' : 'col-12' )
%}
<div class="{{ b5_top_container }}">
{% if page.breadcrumb %}
{{ page.breadcrumb }}
{% endif %}
<div class="row g-0">
{% if page.sidebar_first %}
<div class="order-2 order-lg-1 {{ sidebar_first_classes }}">
{{ page.sidebar_first }}
</div>
{% endif %}
<div class="order-1 order-lg-2 {{ content_classes }}">
{{ page.content }}
</div>
{% if page.sidebar_second %}
<div class="order-3 {{ sidebar_second_classes }}">
{{ page.sidebar_second }}
</div>
{% endif %}
</div>
</div>
{% if page.nav_horz_zone_1 or page.horz_zone_2 or page.horz_zone_3 %}
<div class="row">
<div class="col-lg-4">
{{ page.horz_zone_1 }}
</div>
<div class="col-lg-4">
{{ page.horz_zone_2 }}
</div>
<div class="col-lg-4">
{{ page.horz_zone_3 }}
</div>
</div>
{% endif %}
</main>
{% if page.footer %}
<footer class="mt-auto {{ footer_classes }}">
<div class="{{ b5_top_container }}">
{{ page.footer }}
</div>
</footer>
{% endif %}
